Die Nutzung von mobilen Endgeräten steigt rapide an. In der Regel ist heute ein Smartphone die erste Wahl, wenn es um ein neues Handy geht. Schon heute werden mehr Smartphones als PCs verkauft. Laut einer Studie von IDC wird der Verkauf von Smartphones bis 2015 nochmals rapide ansteigen, was dazu führt, das spätestens dann die mobile Nutzung die des Desktop PCs überflügelt. Günstige Tarife der Provider tragen ihr Übriges dazu bei.
Was bedeutet das nun für Betreiber von Internetseiten und anderen Onlineangeboten? Wenn man jetzt nur daran denkt, die Ausgabe der vorhandenen Daten an die verschiedenen Endgeräte anzupassen, entspricht das sicherlich nicht den Bedürfnissen der Nutzer. Man hat nur die Hälfte des Weges geschafft, wenn man die Inhalte nicht an die Anforderungen der
Die Nutzung von mobilen Endgeräten steigt rapide an. In der Regel ist heute ein Smartphone die erste Wahl, wenn es um ein neues Handy geht. Schon heute werden mehr Smartphones als PCs verkauft. Laut einer Studie von IDC wird der Verkauf von Smartphones bis 2015 nochmals rapide ansteigen, was dazu führt, das spätestens dann die mobile Nutzung die des Desktop PCs überflügelt. Günstige Tarife der Provider tragen ihr Übriges dazu bei.
Was bedeutet das nun für Betreiber von Internetseiten und anderen Onlineangeboten? Wenn man jetzt nur daran denkt, die Ausgabe der vorhandenen Daten an die verschiedenen Endgeräte anzupassen, entspricht das sicherlich nicht den Bedürfnissen der Nutzer. Man hat nur die Hälfte des Weges geschafft, wenn man die Inhalte nicht an die Anforderungen der mobilen Nutzung anpasst.
Consumeration
Im Gegensatz zu früheren Zeiten, wo die Anforderungen des Militärs und großer Unternehmen die Basis für Entwicklungen bildeten, sind es heute die Nutzer, die die verschiedensten Anwendungen auf Basis ihrer Erfahrungen damit vorantreiben. Besonderen Einfluss darauf hat die Spieleindustrie. Immer bessere Spiele mit neuen Funktionalitäten wecken Bedürfnisse an anderer Stelle oder schaffen Ideen für neue Applikationen. Ein weiterer wichtiger Treiber ist die Apple-Philosophie, deren Apps sich nun auch in anderen Betriebssystemen ausbreitet.
Nutzer von mobilen Endgeräten machen so Erfahrungen mit diversen gut durchdachten und innovativen Angeboten. Das weckt hohe Erwartungen an die Art und Weise, wie Informationen zur Verfügung gestellt werden oder wie die Interaktion vonstatten gehen sollte.

Inhalte
Lange Texte sind auf einem großen Bildschirm kein Problem, wenn sie gut strukturiert sind. Auf dem kleinen Bildschirm eines Smartphones sind sie eine Zumutung. Sind die langen Texte auf dem PC sinnvoll, ist es besser, zusätzlich eine Zusammenfassung anzubieten, damit der mobile User einen einfachen Einstieg in das Thema findet. Zur Vertiefung der Inhalte bieten sich weiterführende Links an.
Selektive Auswahl
Die Inhalte einer Webseite sind häufig sehr umfangreich, Menüstrukturen mit mehreren Ebenen keine Seltenheit. Eine solche Menüstruktur lässt sich jedoch auf einem Smartphone nur schwierig bedienen. Auch hier sollte man über eine Reduzierung auf die wesentlichen Menüpunkte für die mobile Nutzung nachdenken.
Eine Möglichkeit zur Umschaltung auf die Desktop-Version sollte aber angeboten werden. Sonst kann der Nutzer vielleicht die Bereiche einer Webseite nicht finden, die für ihn wichtig sind. So kann man z. B. auf der mobilen Seite von Xing nicht auf die Gruppen zugreifen, was für einen Moderator einer Gruppe schon sehr störend ist.
Webanalyse-Tools ermöglichen es sehr einfach, festzustellen, mit welchen Devices die Nutzer auf die Inhalte zugreifen. Das ist eine gute Quelle, um die Inhalte für die mobile Präsenz auszuwählen.
Apps für eine bessere Usability
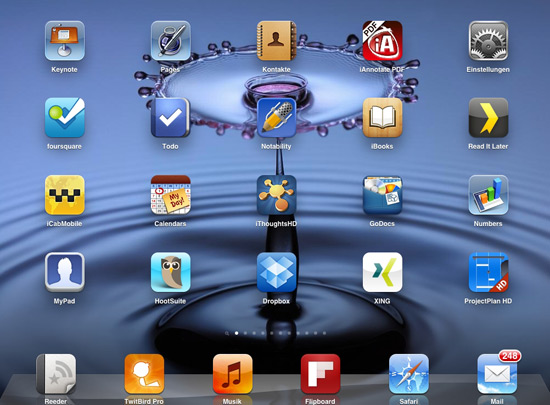
Seit der Einführung des iPhones sind immer mehr Nutzer gewohnt, ihre Onlinewelt mit diversen Apps zu erkunden. Der Vorteil einer App liegt in der genau auf die Aufgabe zugeschnittenen Funktionalität. Man kommt so mit sehr wenigen Funktionen aus, was die Usability deutlich erhöht. Simplicity ist dabei der Schlüssel.
Die positiven Erfahrungen der Nutzer erschweren es den Anbietern immer mehr, diese mit einer konventionellen Webseite zufriedenzustellen. So kommt man an einer eigenen App heute nicht mehr vorbei. Gut, wenn die Inhalte der Webseite in einer strukturierten Form vorliegen und so von einer App genutzt werden können.
Man wird sich bei der Erstellung einer App wohl künftig für mehrere Betriebssysteme entscheiden müssen, wie die Aufstellung von IDC in deren Studie zeigt. Zumindest iOS und Android muss man dabei bedienen können. Dazu kommt eventuell noch die mobile Version von Windows. Andere mobile Betriebssysteme spielen bereits jetzt keine Rolle mehr.
Apps können Informationen und Funktionen in ganz unterschiedlichen Formen darstellen. Bei der Gestaltung von Apps sollte man sich deshalb von der Funktionsweise einer Webseite lösen und versuchen, ganz neue Wege zu gehen. Ein gutes Beispiel ist z. B. die App von Flipbord für das iPad. Dabei müssen natürlich die Usability und die positive User-Experience immer im Vordergrund stehen.
Tablet PCs
Seit der Einführung des iPad ist eine weitere Komponente für die mobile Nutzung hinzugekommen. Das größere Bildschirmformat lässt eine Nutzung der für Smartphones reduzierten Funktionalität und Auflösung meist nicht sinnvoll erscheinen. Allerdings kann eine Webseite, bei der viele Daten übertragen werden müssen, bei einem langsamen Netz schon eine große Frustration aufbauen oder zu einem frühzeitigen Ausstieg führen. Gut programmiert erscheinen deshalb die eigentlichen Inhalte zuerst, bevor die Bildelemente mit großen Daten geladen werden.
Für alle Apple-Produkte sollte man natürlich daran denken, dass flashbasierte Inhalte keine Lösung sind, da diese nicht dargestellt werden.

Tablet PCs werden sich durchsetzen. Immer mehr Unternehmen denken darüber nach, ihre Mitarbeiter damit auszustatten. Auch im privaten Umfeld wird in Zukunft niemand mehr mit einem Notebook vorm Fernseher sitzen. Apple hat im Moment noch einen deutlichen Vorsprung, aber die anderen Anbieter werden nachziehen. Es bietet sich deshalb an, diese Devices bereits im Fokus zu haben, wenn man einen neuen Webauftritt plant.
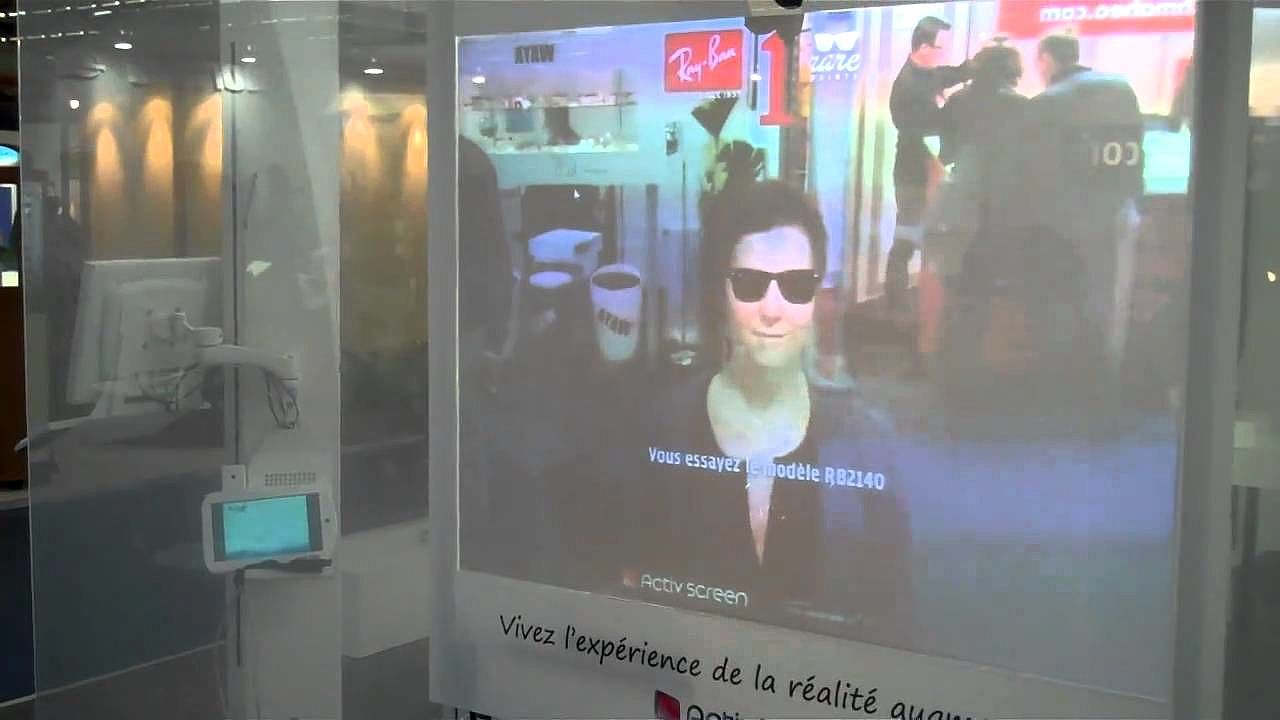
Augmented Reality
Die Wirklichkeit um Informationen aus dem Web zu ergänzen ist ein Trend, der immer weiteren Einfluss gewinnen wird. Selbst das iPad 2 hat aus diesem Grund eine Kamera erhalten. Neben geografischen Daten, um Location Based Services nutzen zu können, werden Bilder aus der Umgebung in der Applikation genutzt und mit relevanten Informationen ergänzt. Die Beispiele von VW und Rayban zeigen eindrucksvoll, wohin die Reise geht. Kaum jemand wird sich in Zukunft noch mit einem Manual als PDF oder einem einfachen Katalogbild zufriedengeben.



TYPO3 ist ein Content-Management-System und seit langem ein wichtiger Teil der Open-Source-Community. Damit die immer weiß, wohin sich in Zukunft entwickeln wird, gibt es die TYPO3 Roadmap. Sie beschreibt den Entwicklungsprozess des CMS und dokumentiert zukünftige Ziele und Pläne. Welche wichtigen Aspekte die TYPO3 Roadmap aktuell enthält und was das für Unternehmen bedeutet, die TYPO3 als CMS nutzen, lesen Sie hier.

Ab nach Sydney: Sechs Schülerinnen und Schüler eines Dresdner MINT-Gymnasiums vertreten Deutschland beim internationalen Finale des Wettbewerbs. Wir sponsern die Reisekosten.

TYPO3 ist ein Open-Source-Content-Management-System, das weltweit von Branchenführern verwendet wird und mit dem wir als zertifizierte TYPO3-Agentur komplexe Webanwendungen und Apps entwickeln. Eine zentrale Funktion von TYPO3 ist die Möglichkeit, sich als Redakteurin oder Redakteur anzumelden und auf das Backend des Systems zuzugreifen. In diesem Artikel erfahren Sie alles, was Sie über den TYPO3-Login wissen müssen.